New layout¶
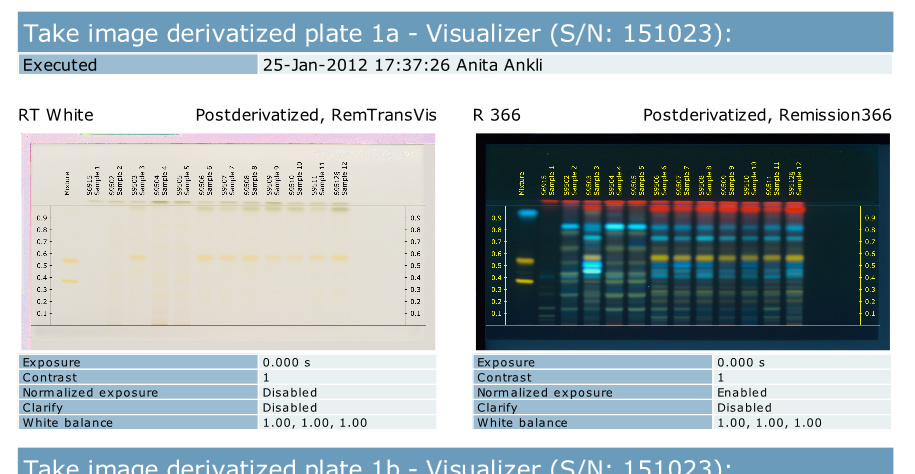
To explain the template structure, we will modify the display of TLC Visualizer/TLC Visualizer 2 picture from one big image to a two columns with smaller images layout.
If you don’t have an user template yet, please first duplicate an existing template (see Report templates).
Then download it to an empty folder. You will get a file structure like in Report temporary files structure (expect that neither PDF file or index.html would be present).
The Partials folder contains the template structure. The entry point is the file
report.html, which redirect to the other partials.Edit the
DataAcquisition\visualizerData.htmlfile.A Handlebars for each (
#each) is iterating over all images, and display one after the other. This will not work with a two columns layout. Therefore, we need to write a new iterator helper, which will tell us if the image is for the left or right column (ie: is the image count even or odd).In
Helperfolder, create a new filevisualizer.js.Put the following code in it:
'use strict'; Handlebars.registerHelper('visualizerDoubleImagesForEach', function (context, options) { var out = '', data; if (options.data) { data = Handlebars.createFrame(options.data); } var query = Enumerable.From(context) .ToArray(); for (var i = 0; i < query.length; i++) { if (data) { data.isEven = i % 2; data.isOdd = !data.isEven; } out += options.fn(query[i], { data: data }); } return out; });
It is a standard Handlebars block iterator helper, we have just added
isEvenandisOddproperties to the metadata variabledata.In
DataAcquisition\visualizerData.html, we can now switch the#eachwith our new#visualizerDoubleImagesForEach. Don’t forget to also switch the closing of the block, from/eachto/visualizerDoubleImagesForEach.To display on two columns, we need to add some CSS rules. Open
Styles\main.cssand add at the end:.image-flex-container { display: -webkit-box; /* wkhtmltopdf uses this one */ display: -webkit-flex; display: flex; margin-bottom: 20px; } .image-flex-item { width: 48%; } .image-flex-separator { width: 4%; }
We will use the CSS3 Flexbox feature. Please note that EO.Pdf don’t understand the current
-webkit-flex, but the older-webkit-box.In the same file, we also need to reduce the size of the TLC Visualizer/TLC Visualizer 2’s images:
.visualizerData > div.image > img { height: 150px; }
Now we can finally change the layout in
DataAcquisition\visualizerData.html, the whole iterator block should be like:Upload the template in visionCATS and try it.
Et voilà, we should now have a report like that: