Overriding global styles for a specific template¶
With CSS, it is easy to override one or more styles. We just need to copy the style or declaration from global.scss and put it in the main.scss of the template, and then modify it. In this example, we will redefine the color variables and also the h1 style.
If you don’t have an user template yet, please first duplicate an existing template (see Report templates).
Then download it to an empty folder. You will get a file structure like in Report temporary files structure (expect that neither PDF file or index.html would be present).
Edit the
main.scssfile, and add the overridden variable before the@import:$heading-bg-color1: DarkOliveGreen; $heading-bg-color2: #8db14e; $table-border-color: $heading-bg-color2; $table-header-bg-color: #dde8ca; $table-cell-bg-color: #f4f7ed; $table-cell-bg-color-alt: #afc983; @import 'global.scss';
Add the overridden
h1after the@import:@import 'global.scss'; h1 { font-size: 32px; text-decoration: underline; }
Upload the template in visionCATS and try it.
Display a report in visionCATS (or refresh one already opened) to test the changes.
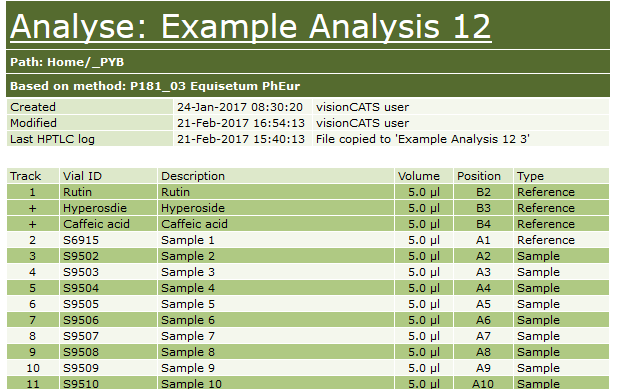
The report should now look like that: